深色模式
控制台 登录
深色模式
可通过 WebOffice SDK 初始化时的customArgs字段设置,例如 customArgs 的值为{"firstname":"jack","lastname":"green"},那么该请求头的内容为\_w_appid=xxx&\_w_tokentype=xxx&file_id=xxx&firstname=jack&lastname=green
注意
customArgs中自定义参数不能使用内部保留字段如:type、version、mode、history_id、share_id等,强烈建议开发者采用业务前缀_参数来命名,例如业务前缀abc,则可以这样定义abc_参数,否则有可能影响文档的正常预览。
出现该错误的原因是 GetHtmlData 接口依赖剪切板能力,需要文档开启复制权限。您需要在回调服务的文档用户权限 的返回值中将 copy 置为 1。
通过监听通用事件 fileOpen 即可。


在文件本身没有问题的情况下,用户无法打开 PPT 和 Excel 文件,在控制台可以看到 JS 报错,过一段时间后,又可以正常打开了。
出现这个问题的原因可能是用户先使用了错误的文件类型去打开文件,比如用 w 类型去打开 PPT 格式的文档,当再次使用正确的类型打开时就会出现打开异常,原因是 WebOffice 已经对该文件创建了文字编辑会话,使用正确的文档类型打开也会因为内核指令不对应导致报错。
我们 WebOffice 编辑会话默认五分钟无连接就会关闭,所以当您关闭会话再等待一段时间后,该文件又可以正常打开了。
解决方案:关闭所有预览编辑页面,等待一段时间后,使用正确的文件类型打开文件。
文字组件内,通过 SDK 提供的 API 动态控制大纲的显示与隐藏,示例代码如下:
async function showDocumentMap() {
await instance.ready()
const app = instance.Application
// 控制目录显示与否
app.ActiveDocument.ActiveWindow.DocumentMap = true
}
async function hideDocumentMap() {
await instance.ready()
const app = instance.Application
// 控制目录显示与否
app.ActiveDocument.ActiveWindow.DocumentMap = false
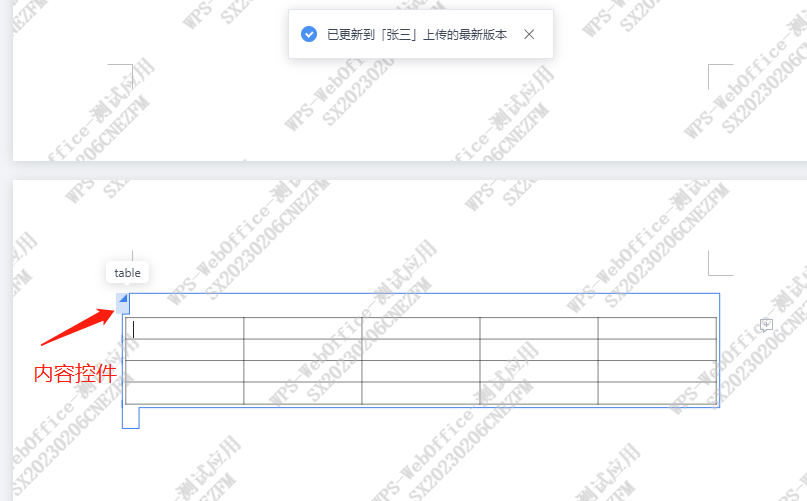
}如下图所示,需要向指定内容控件中插入表格

async function insertTable(i) {
// 内容控件对象
const contentControls = await app.ActiveDocument.ContentControls
// 获取指定内容控件
const contentControl = await contentControls.Item(i)
// 获取内容控件的范围
const range = await contentControl.Range
// 获取起始位置
const start = await range.Start
await app.ActiveDocument.Range.SetRange(start, start)
// 获取所有表格
const tables = await app.ActiveDocument.Tables
// 插入表格
await tables.Add(
app.ActiveDocument.ActiveWindow.Selection.Range, // 位置信息
3, // 新增表格的行数
3, // 新增表格的列数
1, // 启用自动调整功能
1 // 根据表格中包含的内容自动调整表格的大小
)
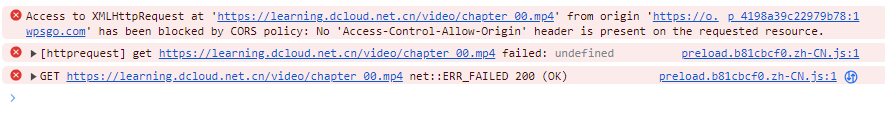
}以调用 AddMediaObject()为例,当函数调用跨域视频地址后,其控制台常见报错,如下图所示:

出现该错误的原因是调用 AddMediaObject 的视频url传参存在跨域,建议业务方增加跨域白名单处理。另外一些视频url访问报 403 Forbidden 可能是url服务作出的访问限制,需确保url有权限访问。
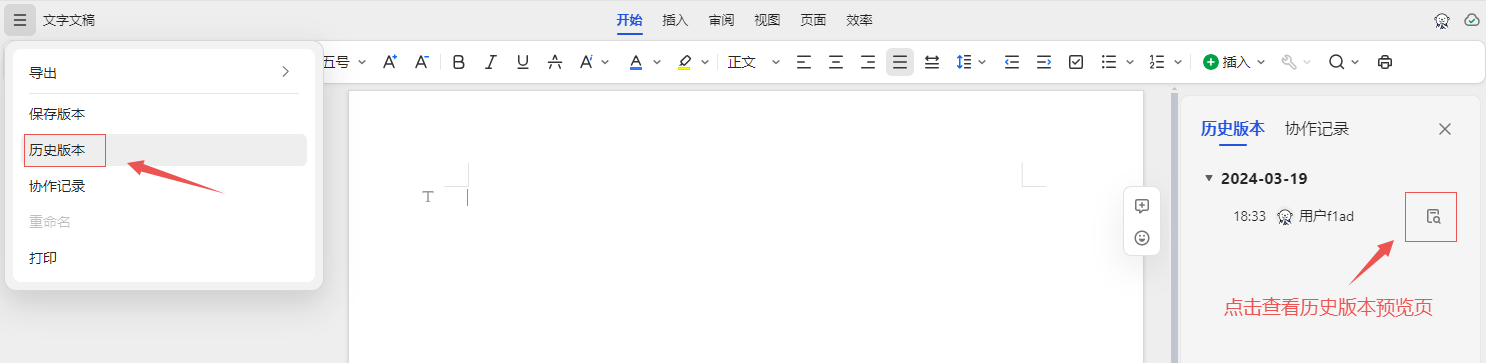
方式一:通过文档内菜单-历史版本进入 
方式二:使用url在地址栏拼接version参数
拼接url:https://o.wpsgo.com/office/:officeType/:fileId?_w_appid=应用appId&version=预览版本号
拼接前提是:
历史版本预览页也可内嵌到业务方页面中,通过方式一拦截超链接跳转并利用iframe内嵌即可,也可通过方式二自行拼接处理
利用webview组件微信小程序也可承载在线预览编辑服务,值得注意的是,webview组件使用前需在小程序管理后台配置业务域名,可以通过开放平台社区向我们提供配置校验文件信息,社区管理员后台提供配置服务,后台配置所需信息可参考微信小程序业务域名配置问题。(2025.8.26起新用户域名配置mp1.wpsgo.com)