深色模式
控制台 登录
深色模式
通过 WebOffice 打开的文档,有编辑权限的用户可直接对其进行编辑,但在一些需要规范用户输入的业务场景中,直接编辑可能就不再适用了。借助于 WebOffice SDK 提供的丰富接口,接入方只需根据自身业务对用户输入进行规范化调整,然后调用接口将内容同步至文档,即可轻松完成规范化输入的需求。
对于普通的文本插入和替换,可通过书签或者公文域来实现。这两个接口的使用方法比较类似,以下以书签为例,演示如何更新文档内容。
由于我们是通过接口来操作文档内容,所以需要先初始化 WebOffice SDK 的环境。
async function example(
const instance = WebOfficeSDK.init({
officeType: 'w',
appId: 'xxx',
fileId: 'xxx',
fileToken: 'xxx',
mount: '#weboffice',
mode: 'simple',
wpsOptions: {
isShowDocMap: false, // 是否开启目录功能,默认开启
isBestScale: true // 打开文档时,默认以最佳比例显示
}
})
await instance.ready()
const app = instance.Application
)初始化 SDK 后,便可以开始为目标区域添加书签。添加书签您可以选择通过 WebOffice 界面手动添加,也可以调用添加书签接口进行添加,任选其一即可。
async function example() {
await instance.ready()
const app = instance.Application
// 书签对象
const bookmarks = await app.ActiveDocument.Bookmarks
// 添加书签
await bookmarks.Add({
Name: 'WebOffice',
Range: {
Start: 1,
End: 10
}
})
}关于添加书签时需要指定的Range参数,如果文档内容比较简单,你可以手动计算出填写区的起始索引和结束索引。如果比较复杂,你也可以通过查找API 获取。示例代码如下:
async function example() {
await instance.ready()
const app = instance.Application
// 1. 搜索并高亮文本
const findResult = await app.ActiveDocument.Find.Execute('WebOffice')
// 2. 取消搜索结果高亮
await app.ActiveDocument.Find.ClearHitHighlight()
// 3. 获取位置信息
const { pos } = findResult[0]
}上述步骤完成后,一份包含书签的文档模板我们就创建好了,接下来只需创建该文档的副本,然后利用书签提供的接口进行内容的编辑。
async function example(
const instance = WebOfficeSDK.init({
officeType: 'w',
appId: 'xxx',
fileId: 'xxx',
fileToken: 'xxx',
mount: '#weboffice',
mode: 'simple',
wpsOptions: {
isShowDocMap: false, // 是否开启目录功能,默认开启
isBestScale: true // 打开文档时,默认以最佳比例显示
}
})
await instance.ready()
const app = instance.Application
document
.querySelector(".input1")
.addEventListener("input", async (e) => {
// 书签对象
const bookmarks = await app.ActiveDocument.Bookmarks
// 替换书签内容
const isReplaceSuccess = await bookmarks.ReplaceBookmark([
{
name: 'WebOffice',
type: 'text',
value: e.target.value
}
])
console.log(isReplaceSuccess) // true
});
)我们准备了内容替换的在线示例,希望您能从示例中找到处理自身业务场景的思路。
上述接口仅适用于比较基础的文本内容替换,对于一些严格限制编辑的场景,例如合同编辑,则需要使用我们提供的内容控件+限制编辑这组功能实现。
与书签/公文域一样,内容控件同样需要先添加至文档内。您可以选择通过 WebOffice 界面手动插入或者插入内容控件接口通过代码插入。
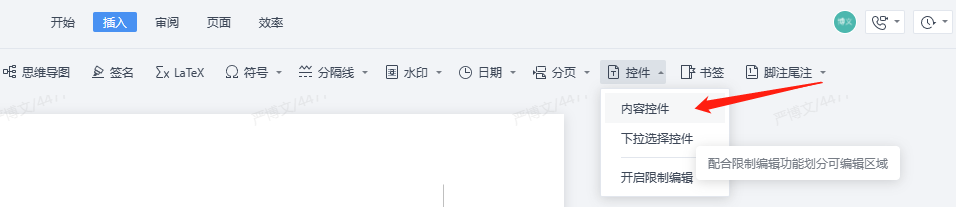
这里以手动插入为例,光标选中需要用户填写的区域,然后在顶部菜单栏的[插入]-[控件]中找到[内容控件],点击后会自动创建RTF 内容控件并将选中区域添加到内容控件内。接下来我们只需重复这个步骤,将所有需要填写的区域添加为内容控件。


内容控件添加完毕后,接下来就是开启限制编辑模式,将固定不变的内容保护起来,防止恶意操作或误操作。
开启限制编辑的按钮可在之前提到的内容控件菜单栏找到,也可在[审阅]-[开启限制编辑]中进行操作。


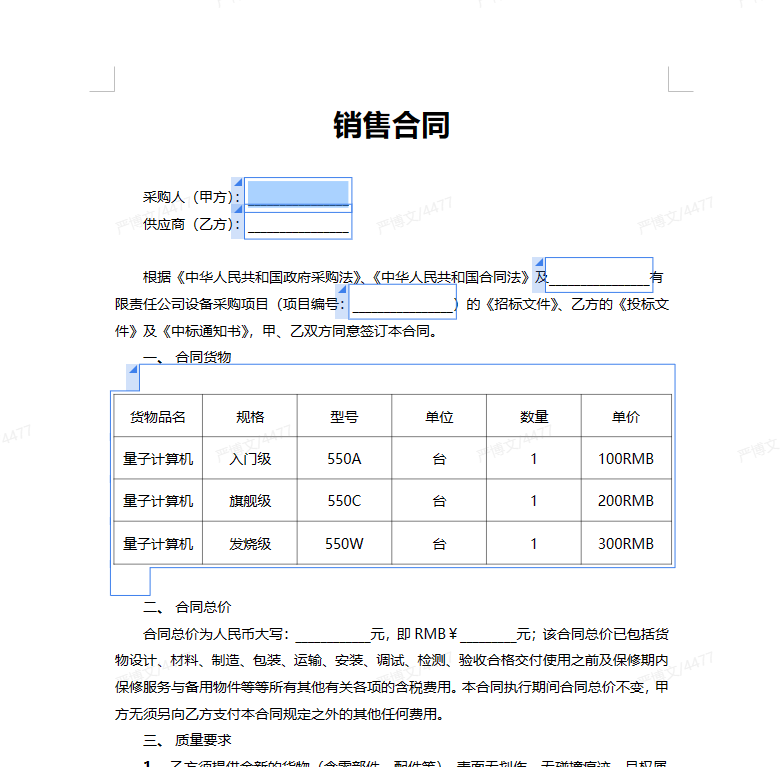
上述步骤走完,预置好内容控件的合同文档模板便创建完成了,接下来我们只需创建该文档的副本,然后利用接口对合同内容进行编辑。
提示
由于开启了限制编辑模式,打开模板文档后,我们发现除了内容控件可以编辑外,其它地方的内容都变为了只读。
紧接着,我们初始化 SDK,然后在用户操作区内创建一些表单组件,提取用户输入的内容后,利用内容控件提供的接口进行内容的更新。
async function example(
const instance = WebOfficeSDK.init({
officeType: 'w',
appId: 'xxx',
fileId: 'xxx',
fileToken: 'xxx',
mount: '#weboffice',
mode: 'simple',
wpsOptions: {
isShowDocMap: false, // 是否开启目录功能,默认开启
isBestScale: true // 打开文档时,默认以最佳比例显示
}
})
await instance.ready()
const app = instance.Application
document
.querySelector(".input1")
.addEventListener("input", async (e) => {
// 内容控件对象
const contentControls = await app.ActiveDocument.ContentControls
// 获取第 1 个内容控件
const contentControl = await contentControls.Item(1)
// 获取第 1 个内容控件的范围
const range = await contentControl.Range
// 获取第 1 个内容控件的文本
const text = range.Text
console.log(text)
// 设置第 1 个内容控件的文本
range.Text = e.target.value
});
)为方便接入方理解内容控件的完整功能,我们特地准备了商品销售合同的在线示例,希望您能从示例中找到处理自身业务场景的思路。
| 货物品名 | 规格 | 型号 | 单位 | 数量 | 单价 | 操作 |