深色模式
控制台 登录
深色模式
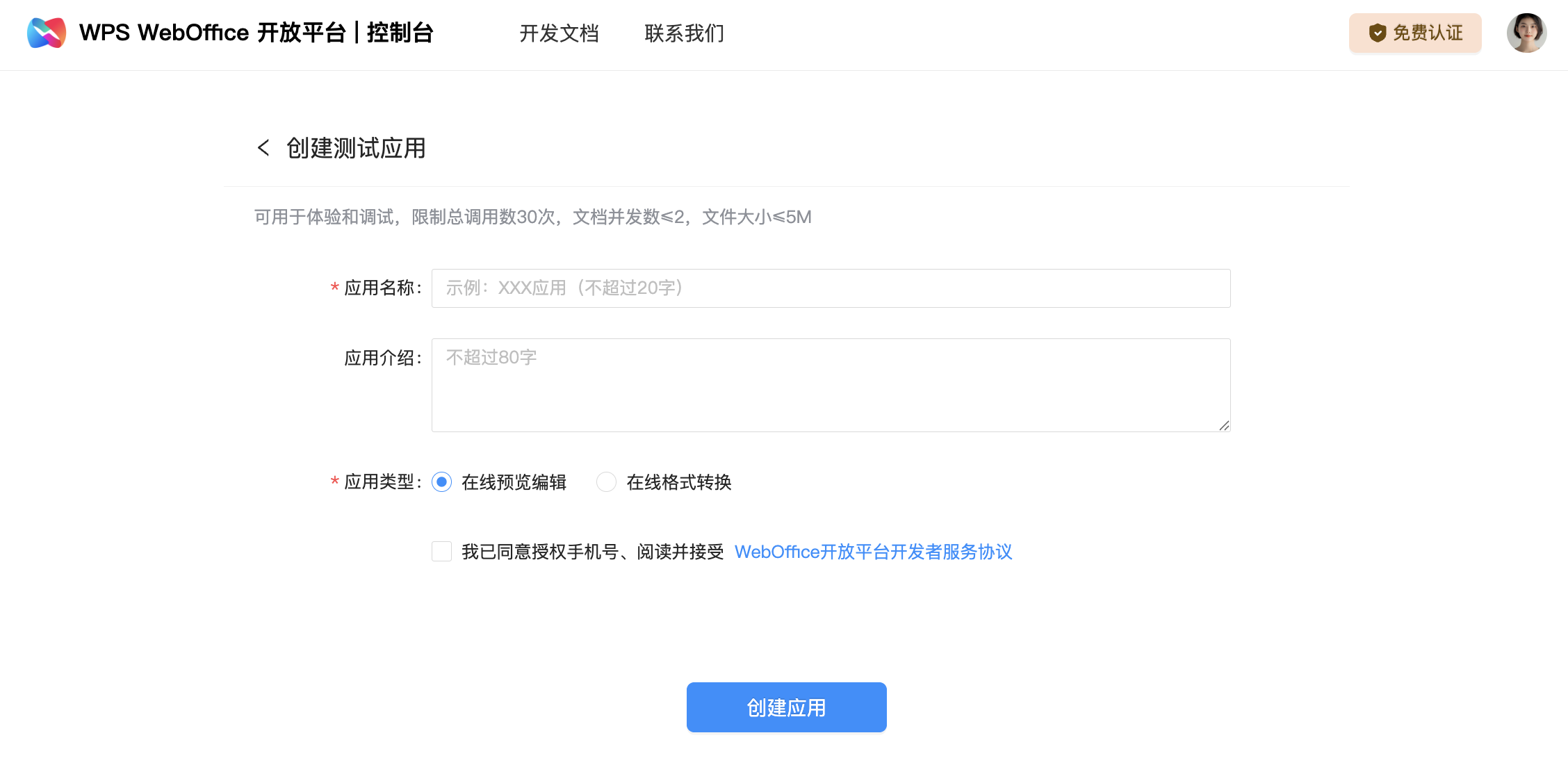
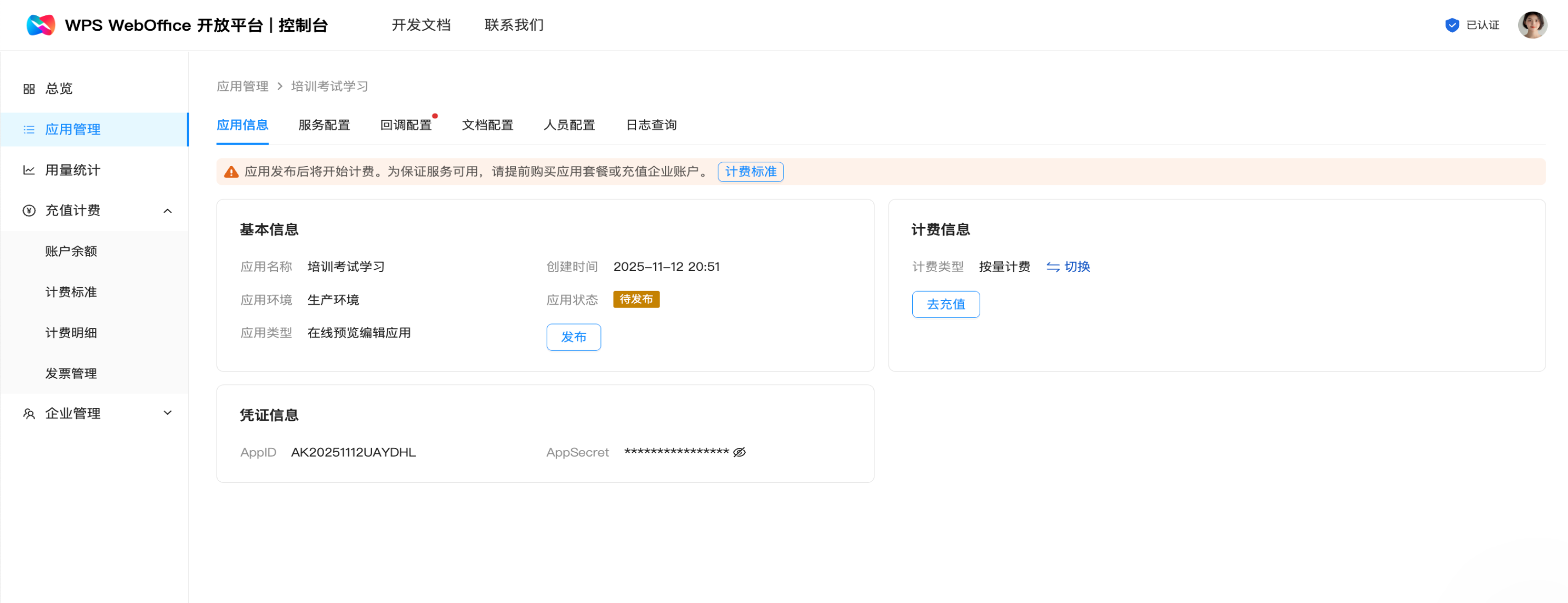
点击创建测试应用,选择应用类型为“在线预览编辑”,创建完成后可在应用信息 tab 下查看应用的 AppID 和 AppSecret。

具体功能上限如下,支持服务配置:
| 应用类型 | 应用环境 | 应用数量 | 时长 | 调用次数 | 文档并发数 | 文件大小限制 | 水印 |
|---|---|---|---|---|---|---|---|
| 在线预览编辑 | 测试应用(认证前) | 1个 | 3个月 | ≤30次 | ≤2 | ≤5M | 有 |
| 测试应用(认证后) | 无限制 | 无限制 | ≤100次 | ≤5 | ≤10M | 有 |

回调服务的实现是接入 WebOffice 服务的关键点,为帮助您快速完成,我们为您准备了相关开发DEMO以供您参考。同时,在服务端回调章节中,我们对该服务的实现细节进行了详细的说明,您可以先阅读一遍文档,然后再去看 DEMO 源码,以便更快的上手。
提示
网关服务,需要有公网域名,或者ip,保证能正常被WebOffice服务访问到。
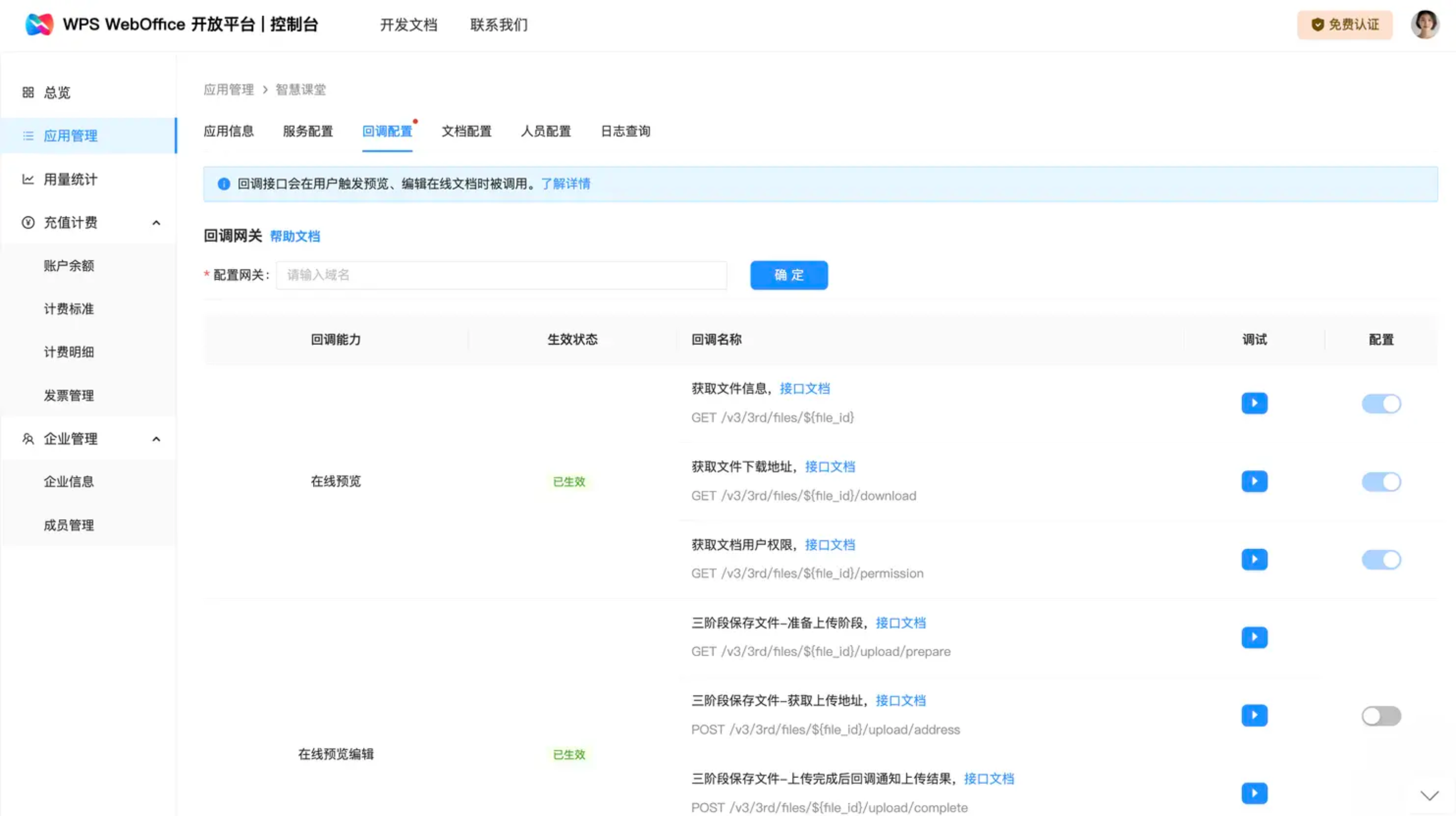
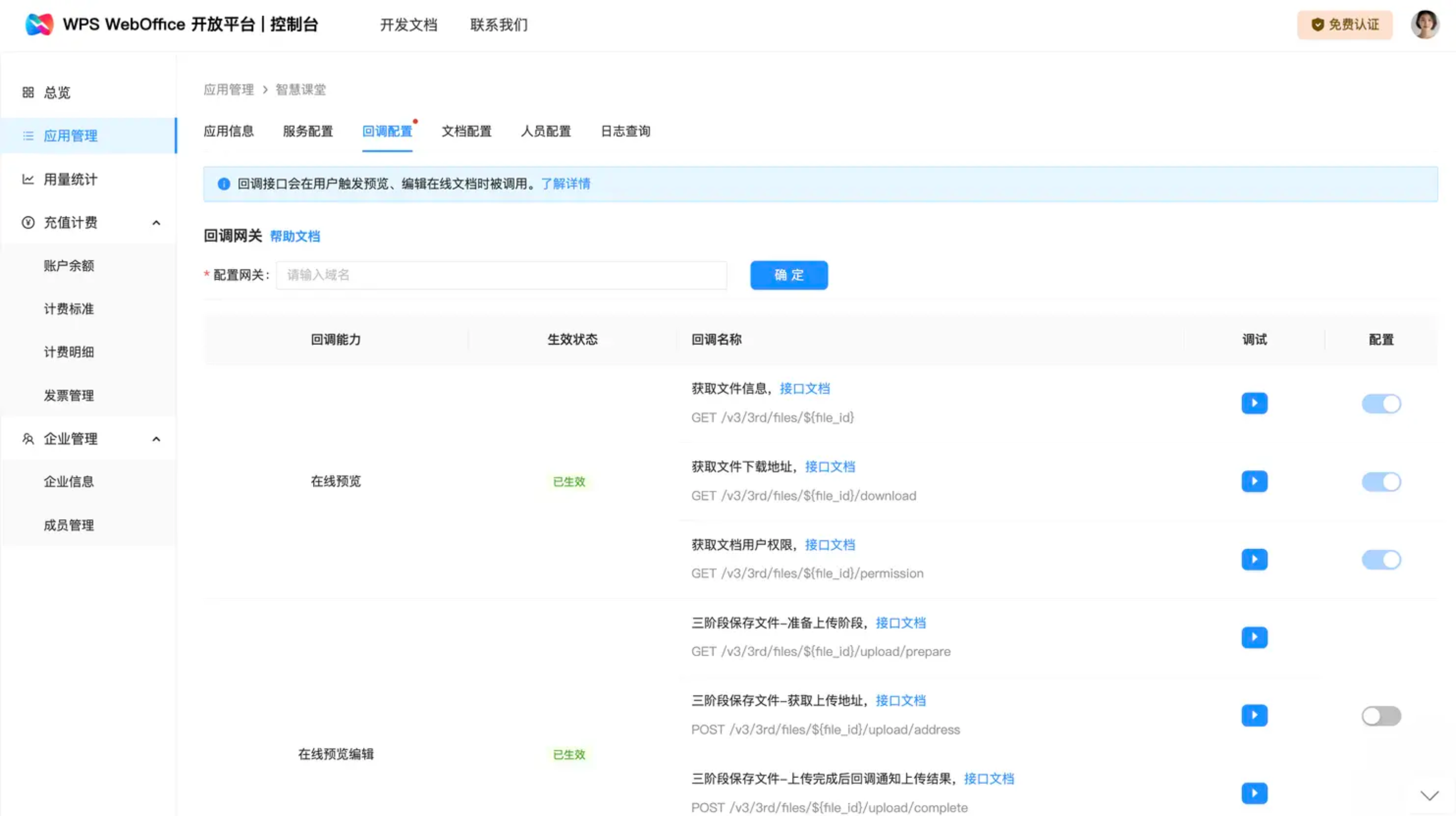
在您的回调服务项目开发到一定程度后,就可以将其部署至公网,然后进入WebOffice 控制台的回调配置栏下,首先配置好您的回调网关,然后就可以对您的接口进行在线调试,根据返回的错误信息来一步一步完善您的回调服务。

回调服务实现后,就可以开始在您的前端网页内集成 WebOffice SDK,然后通过 SDK 来完成 WebOffice 文档的初始化渲染。同时我们在 前端 SDK这一章节对这个过程进行了详细的介绍,按照指引要求依次下载版本、引用和初始化。
如下为前端通过 JSSDK 初始化 WebOffice 文档的最基础示例代码:
提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WebOffice</title>
</head>
<script src="./web-office-sdk-solution.umd.js"></script>
<body>
<script>
window.onload = () => {
const instance = WebOfficeSDK.init({
officeType: WebOfficeSDK.OfficeType.Writer,
appId: 'xxxxx',
fileId: 'xxxxx'
})
}
</script>
</body>
</html>您可以在JSAPI文档 章节了解各类文档的能力并调用,通过实例上的Application属性获取到该文档应用的 API 对象,然后通过该对象对文档进行内容的更新、格式的设置和窗体的管理等一系列操作。API 风格与 VBA 一致,原则上是兼容 VBA 的接口和参数的。
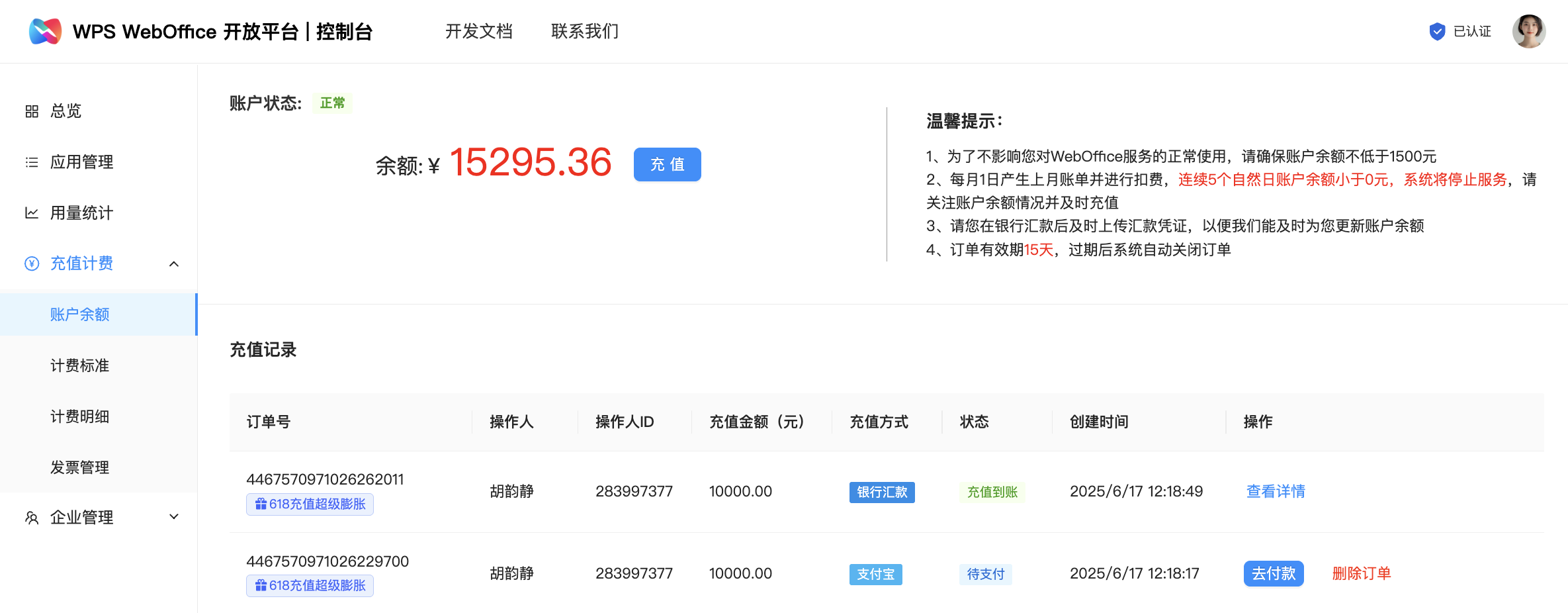
以上步骤完成后,说明您已成功将 WebOffice 文档渲染至业务前端,在相关功能符合预期且测试完成后,便可以着手进行正式应用的创建,不过在正式应用发布之前,您需要先进行企业充值或购买应用套餐,企业充值为先充值,后按实际使用量扣费,为不影响服务正常使用,请确保账户余额 ≥ 1500元。购买应用套餐为购买固定权益套餐包,购买任一应用套餐方可发布正式应用。
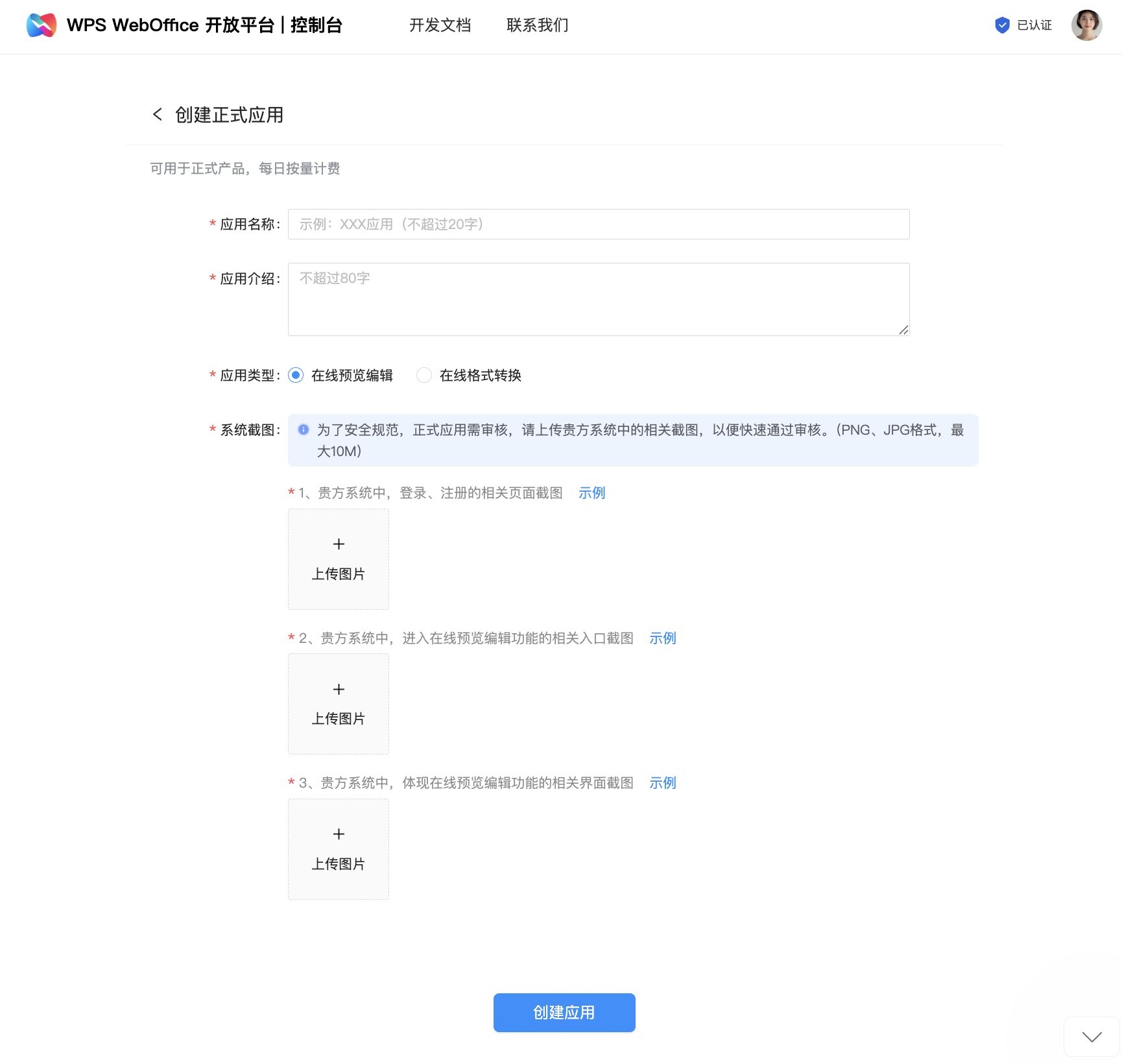
正式应用与测试应用的创建步骤基本一致,仅增加了一个上传系统截图的选项,您需要并提交测试应用使用 WebOffice 的系统截图,等待官方审核通过后即可上线应用,审核结果将在 1 个工作日 内完成并通过邮件告知您。

审核通过后,与测试应用一样,您同样需要对此应用进行回调配置,最后将此应用的 AppID 作为参数传递至文档初始化函数中,即可通过正式应用完成文档的渲染。

具体功能上限如下,支持服务配置:
| 应用类型 | 应用环境 | 应用数量 | 时长 | 调用次数 | 文档并发数 | 文件大小限制 | 水印 |
|---|---|---|---|---|---|---|---|
| 在线预览编辑 | 正式应用 | 无限制 | 无限制 | 无限制 | 默认1024,可配置为无限制 | 默认100M,最大可配置为500M(超过请联系在线客服) | 按需配置 |

正式应用默认计费类型为「按量计费」,账号余额不足1500,无法发布正式应用。完成充值,正式应用发布后立即开始计费。
支持切换至「按套餐计费」,切换后,当应用未绑定套餐,也无法发布正式应用。购买应用套餐,正式应用发布后,服务不再从账号余额扣费,将按套餐的权益计费。

创建正式应用后,您可以在控制台中自助完成充值、查看每月各应用产生的费用账单、申请发票等操作。具体操作指南详见充值计费。