深色模式
控制台 登录
深色模式
演示文稿对象
| 属性 | 说明 |
|---|---|
返回一个值,表示文档是否只读,此属性为只读属性。 | |
返回一个值,表示文档是否只读可评论的权限,此属性为只读属性。 | |
返回一个值,表示文档是否支持只读可评论权限,此属性为只读属性。 |
| 方法 | 说明 |
|---|---|
根据 UploadId 替换当前页的关系图组 | |
退出演示视频全屏播放 | |
导出文件为 PDF 或者图片 | |
获取 PPT 源文件链接 | |
获取当前选中图片的原图或原图链接 | |
获取关系图组的容器 DOM(需先选中关系图组) | |
获取选中的关系图组信息 | |
获取当前关系图组所形成的单页 PPT 的下载地址 | |
获取登录操作者信息 | |
获取当前幻灯片信息 | |
所有页的注脚信息 | |
获取指定页/当前页的注脚信息 | |
粘贴 HTML 格式内容到演示文稿 | |
执行触发器动画 | |
替换当前幻灯片 | |
保存文件的改动 | |
开启画笔或者保存画笔并退出 |
返回一个值,表示文档是否只读,此属性为只读属性。
表达式.ActivePresentation.ReadOnly
表达式:文档类型应用对象
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
const ReadOnly = await app.ActivePresentation.ReadOnly
}返回一个值,表示文档是否只读可评论的权限,此属性为只读属性。
表达式.ActivePresentation.ReadOnlyComment
表达式:文档类型应用对象
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
const ReadOnlyComment = await app.ActivePresentation.ReadOnlyComment
}返回一个值,表示文档是否支持只读可评论权限,此属性为只读属性。
表达式.ActivePresentation.SupportReadOnlyComment
表达式:文档类型应用对象
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
const SupportReadOnlyComment = await app.ActivePresentation
.SupportReadOnlyComment
}根据 UploadId 替换当前页的关系图组
操作方法:
ActivePresentation.BeautifyDiagram 进行美化表达式.ActivePresentation.BeautifyDiagram({ UploadId })
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
UploadId | String | true | 否 | 美化后的 PPT 的 id |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 根据 UploadId 替换当前页的关系图组
await app.ActivePresentation.BeautifyDiagram('xxx') // xxx 为实际 id,并不能固定
}退出演示视频全屏播放
表达式.ActivePresentation.ExitVideoFullscreen()
表达式:文档类型应用对象
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 退出演示视频全屏播放
const operatorsInfo = await app.ActivePresentation.ExitVideoFullscreen()
console.log(operatorsInfo)
}导出文件为 PDF 或者图片
表达式.ActivePresentation.ExportAsFixedFormat({ RangeType, FrameSlides, FixedFormatType, ImgFormat, Dpi, Combine2LongPic, From, To, WaterMark })
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
RangeType | Enum | 可选 | 幻灯片范围的类型,详细可参考 Enum.PpPrintRangeType | |
FrameSlides | Enum | 可选 | 要导出的幻灯片是否应当带有边框,详细可参考 Enum.MsoTriState | |
FixedFormatType | Enum | 2 | 可选 | 导出的类型,详细可参考 Enum.PpFixedFormatType,目前仅支持导出图片和导出 PDF |
ImgFormat | Enum | 0 | 可选 | 【仅导出图片格式生效】导出图片的格式,详细可参考 Enum.PpExportImgFormatType |
Dpi | Number | 96 | 可选 | 【仅导出图片格式生效】导出的图片质量 |
Combine2LongPic | Boolean | false | 可选 | 【仅导出图片格式生效】是否输出为长图 |
From | Number | 0 | 可选 | 【仅导出图片格式生效】从哪一页导出到哪一页,起始 |
To | Number | 0 | 可选 | 【仅导出图片格式生效】 从哪一页导出到哪一页,结束 |
WaterMark | Boolean | false | 可选 | 带水印还是无水印 |
返回打印的 url。
| 属性 | 数据类型 | 说明 |
|---|---|---|
url | string | 打印的 url |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 导出文件为 PDF
const pdfUrl = await app.ActivePresentation.ExportAsFixedFormat()
console.log(pdfUrl)
}//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 导出文件为图片
const imgUrl = await app.ActivePresentation.ExportAsFixedFormat({
FixedFormatType: app.Enum.PpFixedFormatType.ppFixedFormatTypeIMG,
From: 0,
To: 1
})
console.log(imgUrl)
}获取 PPT 源文件链接
表达式.ActivePresentation.FetchDownloadUrl()
表达式:文档类型应用对象
返回 string 代表 PPT 源文件链接
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取PPT源文件链接
const url = await app.ActivePresentation.FetchDownloadUrl()
}获取当前选中图片的原图或原图链接
操作方法:
ActivePresentation.GetActiveShapeImg 获取图片链接表达式.ActivePresentation.GetActiveShapeImg({ IsOrigin })
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
IsOrigin | boolean | false | false | 是否获取原图的链接 |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取当前选中图片的原图或原图链接
await app.ActivePresentation.GetActiveShapeImg(true)
}获取关系图组的容器 DOM(需先选中关系图组)
操作方法:
ActivePresentation.GetDiagramContainer()表达式.ActivePresentation.GetDiagramContainer()
表达式:文档类型应用对象
null 或者选中的 DOM 节点对应的 id(String 形式)
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取关系图组的容器 DOM(需先选中关系图组)
const d = await app.ActivePresentation.GetDiagramContainer()
console.log('获取到的内容:', d)
}获取选中的关系图组信息(需先选中关系图组)
操作方法:
ActivePresentation.GetDiagramInfo()表达式.ActivePresentation.GetDiagramInfo()
表达式:文档类型应用对象
null 或者选中的 DOM 节点
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取选中的关系图组信息(需先选中关系图组)
const info = await app.ActivePresentation.GetDiagramInfo()
console.log('获取到的内容:', info)
}获取当前关系图组所形成的单页 PPT 的下载地址
表达式.ActivePresentation.GetDiagramPPTInfo({ Type })
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Type | Number | 1 | 否 | 1 表示仅是获取预览信息;2 表示获取信息用来美化 |
| 属性 | 数据类型 | 说明 |
|---|---|---|
id | String | 文件 id |
connid | String | 连接 id |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取当前关系图组所形成的单页 PPT 的下载地址
await app.ActivePresentation.GetDiagramPPTInfo({ Type: 2 })
}获取登录操作者信息
表达式.ActivePresentation.GetOperatorsInfo()
表达式:文档类型应用对象
Object object
| 属性 | 数据类型 | 说明 |
|---|---|---|
type | String | 请求类型 |
response | Object | 用户信息列表 |
| 属性 | 数据类型 | 说明 |
|---|---|---|
id | String | 用户 id |
avatar_url | Object | 用户头像 |
logined | Object | 用户登录状态 |
name | Object | 用户姓名 |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取登录操作者信息
const operatorsInfo = await app.ActivePresentation.GetOperatorsInfo()
console.log(operatorsInfo)
}获取当前幻灯片信息
表达式.ActivePresentation.GetPPTInfo()
表达式:文档类型应用对象
| 属性 | 数据类型 | 说明 |
|---|---|---|
id | String | 幻灯片 id |
connid | String | 连接 id |
file_type | String | 幻灯片类型 |
model_type | String | 类型 |
slide_ids | Array | 幻灯片 ids |
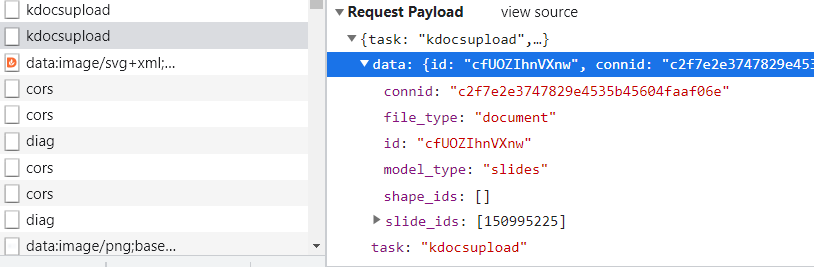
将获取的信息作为接口 https://docer-api.kdocs.cn/plugin/beautify/task/kdocsupload 的参数,完成上传 PPT 的操作,参考下面截图:

//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
await app.ActivePresentation.GetPPTInfo()
}所有页的注脚信息
表达式.ActivePresentation.GetRemarkList()
表达式:文档类型应用对象
| 属性 | 数据类型 | 说明 |
|---|---|---|
remarkList | Array | 注脚信息列表 |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取所有页的注脚信息
const operatorsInfo = await app.ActivePresentation.GetRemarkList()
console.log(operatorsInfo)
}获取指定页/当前页的注脚信息
表达式.ActivePresentation.GetSlideRemark()
表达式:文档类型应用对象
传入一个数字,表明指定页的序列号。
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
SlideIndex | Number | 当前激活页的序列号 | 是 | 指定页的序列号 |
| 属性 | 数据类型 | 说明 |
|---|---|---|
remarkList | Array | 注脚信息列表 |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取指定页/当前页的注脚信息
const operatorsInfo = await app.ActivePresentation.GetSlideRemark()
console.log(operatorsInfo)
}粘贴 HTML 格式内容到演示文稿
接口调用20s 后未结束会自动失败。
表达式.ActivePresentation.PasteHtml(HTML, Options)
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
HTML | String | - | 是 | HTML 格式文本 |
Options | Object | - | 否 | 粘贴位置相关配置参数 |
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
adjustShapeType | PasteShapeAdjustType | 0 | 否 | 新粘贴对象的位置调整类型,详见下方枚举说明 |
screenCenter | Position | - | 否 | 屏幕中心点坐标,adjustShapeType === 1 时需要指定,单位 px |
position | Position | - | 否 | 自定义粘贴位置坐标,adjustShapeType === 2 时需要指定,单位 px |
| 值 | 说明 |
|---|---|
0 | Default - 默认原位置 |
1 | ScreenCenter - 屏幕中央,粘贴对象的中心会移动到屏幕中心 |
2 | Custom - 指定位置,粘贴对象的左上角会移动到指定位置 |
3 | SlideCenter - 幻灯片中心,粘贴对象的中心会移动到当前幻灯片的中心 |
| 属性 | 数据类型 | 说明 |
|---|---|---|
x | Number | x 坐标 |
y | Number | y 坐标 |
返回 ShapeRange 对象,包含当前粘贴操作结束后的选中对象。
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 定义位置调整类型枚举
const PasteShapeAdjustType = {
Default: 0,
ScreenCenter: 1,
Custom: 2,
SlideCenter: 3
}
// 粘贴 HTML 内容到幻灯片中心
const shapeRange = await app.ActivePresentation.PasteHtml(
'<div>Paste HTML</div>',
{ adjustShapeType: PasteShapeAdjustType.SlideCenter }
)
console.log('粘贴成功,返回对象:', shapeRange)
}执行触发器动画
表达式.ActivePresentation.PlayTriggerAnim()
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
TargetShapeId | number | - | 是 | 触发器 ID |
SlideCategory | string | - | 是 | 触发器类型 |
Steps | number | - | 否 | 指定步数 |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 执行触发器动画
await app.ActivePresentation.PlayTriggerAnim(TargetShapeId, SlideCategory)
}替换当前幻灯片
表达式.ActivePresentation.ReplaceActiveSlide({ UploadId, FileKey })
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
UploadId | String | - | 否 | 文件上传后服务端返回数据 |
FileKey | String | - | 否 | 用于内核解密加密文档 |
成功:{ type: 'success' }
失败:{ type: 'error' }
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
await app.ActivePresentation.ReplaceActiveSlide({
UploadId: 'xxx',
FileKey: 'xxx'
})
}保存文件的改动
表达式.ActivePresentation.Save()
表达式:文档类型应用对象
| 属性 | 数据类型 | 说明 |
|---|---|---|
result | String | 保存状态 |
size | Number | 文件大小,单位 byte |
version | Number | 版本 |
保存状态说明:
| 保存状态 | 说明 |
|---|---|
ok | 版本保存成功,可在历史版本中查看 |
nochange | 文档无更新,无需保存版本 |
SavedEmptyFile | 暂不支持保存空文件 触发场景:内核保存完后文件为空 |
SpaceFull | 空间已满 |
QueneFull | 保存中请勿频繁操作 触发场景:服务端处理保存队列已满,正在排队 |
fail | 保存失败 |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 保存文件的改动
const saveResult = await app.ActivePresentation.Save()
console.log(saveResult)
}开启画笔或者保存画笔并退出
表达式.ActivePresentation.SetOpenMarkerInkEdit({ Open })
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Open | Boolean | true | 否 | 是否需要开启画笔(true),还是保存并关闭画笔(false) |
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 开启画笔
await app.ActivePresentation.SetOpenMarkerInkEdit(true)
setTimeout(async () => {
// 保存画笔并关闭
await app.ActivePresentation.SetOpenMarkerInkEdit(false)
}, 5000)
}