深色模式
控制台 登录
深色模式
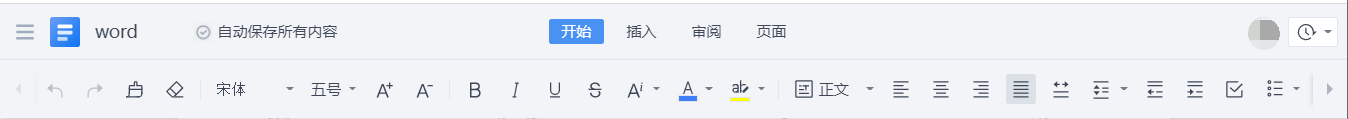
页面定制,是指我们可以通过 API 来控制文档页面中的每个元素。
文档页面中可定制的元素分为两类,一类是我们官方预设的组件元素,另一类则是用户自定义的组件元素。我们以文字文档为例子,快速了解下如何对这些元素进行定制化操作。
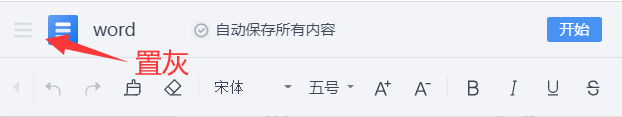
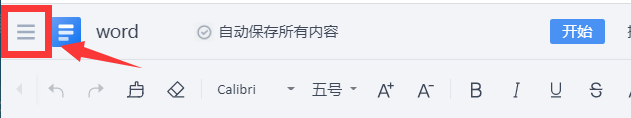
如果我们希望控制页面左上角的【更多菜单】按钮,让它不展示出来,那么就可以通过调用 API 来控制。

//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 控制更多菜单隐藏
moreMenus.Visible = false
}接下来,我们看一下刚才这个 API 是如何调用的:
表达式.CommandBars(CommandBarId).Visible = false表达式:文档类型应用对象
在这里,CommandBars 表示我们调用的对象,CommandBarId 表示我们需要控制的元素。
关于页面上更多的可以控制的元素,可以查看 可定制列表
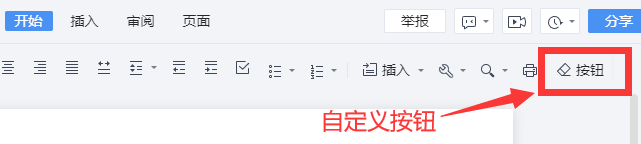
我们还可以通过 CommandBars 来自定义组件,设置它的元素图标、标题等属性:

//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
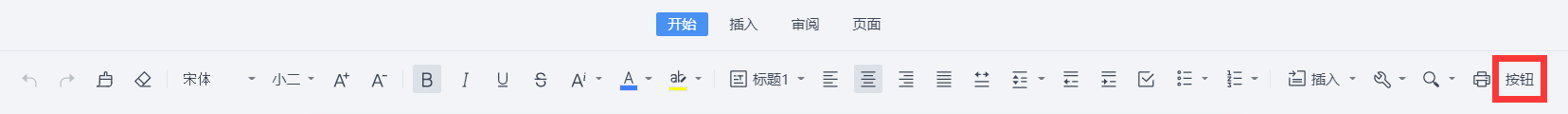
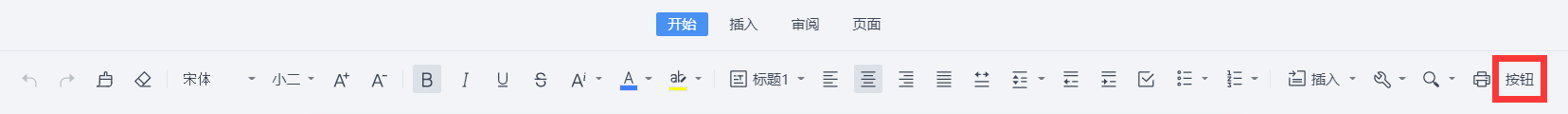
// 添加定制元素:按钮
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮' // 设置标题
// 设置 Icon
controlButton.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='
controlButton.SetFocus(true) // 聚焦该元素
}CommandBars(CommandBarId).Visible 可以通过设置 Visible 属性来控制组件的显示隐藏。
以【更多菜单】为例,隐藏前后如下所示:
显示

隐藏

表达式.CommandBars(CommandBarId).Visible
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 控制更多菜单隐藏
moreMenus.Visible = false
// 获取更多菜单状态
const visible = await moreMenus.Visible
console.log(visible)
}CommandBars(CommandBarId).Enabled
可以通过设置 Enabled 属性来控制组件是否禁用。
以【更多菜单】为例,禁用前后如下所示:
可用

禁用

表达式.CommandBars(CommandBarId).Enabled
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 控制更多菜单禁用
moreMenus.Enabled = false
// 获取更多菜单禁用状态
const enabled = await moreMenus.Enabled
console.log(enabled)
}CommandBars(CommandBarId).Execute()
可以通过 Execute() 方法来控制组件的点击。
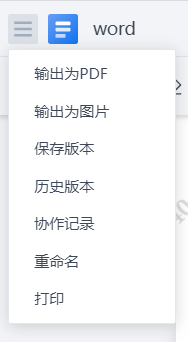
以【更多菜单】为例,我们可以在需要的时机,控制它自行打开。
未点击

点击后

表达式.CommandBars(CommandBarId).Execute()
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 3 秒后触发具体事件
setTimeout(async () => {
// 点击更多菜单
await moreMenus.Execute()
}, 3000)
}CommandBars(CommandBarId).Search()
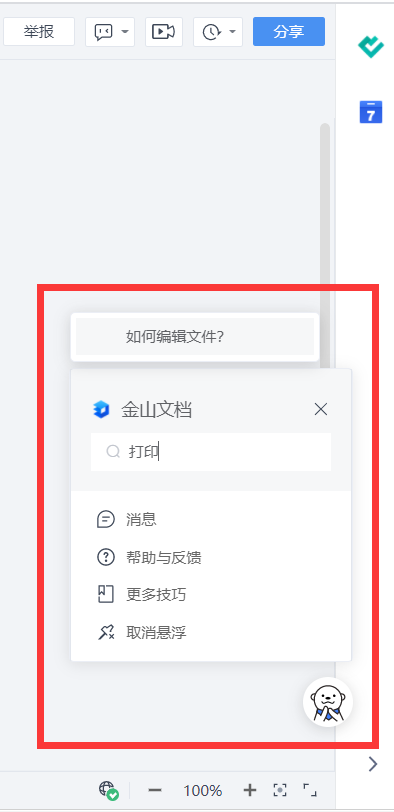
根据搜索的文本,调用金小獴,进行指定内容的搜索:

表达式.CommandBars(CommandBarId).Search(Text)
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Text | String | 是 | 搜索的关键字 |
返回的类型是 Array.<Object>。
返回的内容有 2 种情况:
| 属性 | 数据类型 | 说明 |
|---|---|---|
iconClassName | String | 图标的类名 |
text | String | 按钮文本 |
shortcut | String | 快捷键 |
| 属性 | 数据类型 | 说明 |
|---|---|---|
content | String | 搜索结果 |
url | String | 跳转链接 |
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:金小獴
const floatQuickHelp = await app.CommandBars('FloatQuickHelp')
// 通过金小獴搜索【打印】相关信息
const data = await floatQuickHelp.Search('打印')
console.log(data)
}CommandBars(CommandBarId)
在定制页面过程中,我们需要指定对应的 CommandBarId 来操作相关组件,所以知道 WebOffice 提供的 CommandBarIds 相关列表尤为重要。
CommandBarIds 划分为 PC 端和 Mobile 端两个大部分。
PC 端和 Mobile 端又可以细划分为 公共、Word(文字)、Excel(表格)、PPT(演示)、PDF 这 5 个部分。
PC 定制部分(Word)

Mobile 定制部分(Word)

| CommandBarId | 位置 | 版本 |
|---|---|---|
TabPrintPreview | 工具栏-打印 | WebOffice v1.67.1+ 支持 |
FloatQuickHelp | 右下角帮助(金小獴) | WebOffice v1.67.1+ 支持 |
HeaderLeft | 头部左侧,头部一共分左、中、右三块区域 | WebOffice v1.67.1+ 支持 |
HeaderMiddle | 头部中部, 头部一共分左、中、右三块区域 | WebOffice v1.67.1+ 支持 |
HeaderRight | 头部右恻, 头部一共分左、中、右三块区域 | WebOffice v1.67.1+ 支持 |
HistoryRecord | 顶部状态栏-历史记录菜单-协作记录 | WebOffice v1.67.1+ 支持 |
HistoryVersion | 顶部状态栏-历史记录菜单-历史版本 | WebOffice v1.67.1+ 支持 |
MenuPrintPreview | 更多菜单-打印按钮 | WebOffice v1.67.1+ 支持 |
HeaderHistoryMenuBtn | 右边菜单-历史版本入口按钮 | WebOffice v1.67.1+ 支持 |
PreviewDownload | 顶部状态栏-历史记录菜单-历史版本-预览版本-下载 | WebOffice v1.67.1+ 支持 |
MoreMenus | 头部-更多菜单 | WebOffice v1.67.1+ 支持 |
DownloadImg | 双击图片(图片预览页)-下载按钮图标 | WebOffice v1.67.1+ 支持 |
| CommandBarId | 位置 |
|---|---|
Cooperation | 状态栏协作头像 |
More | 状态栏更多按钮 |
Logo | 状态栏 Logo |
| Invitation | 顶部工具栏-邀请按钮 |
| CommandBarId | 位置 | 版本 |
|---|---|---|
StartTab | 工具栏-开始 Tab | WebOffice v1.67.1+ 支持 |
InsertTab | 工具栏-插入 Tab | WebOffice v1.67.1+ 支持 |
ReviewTab | 工具栏-审阅 Tab | WebOffice v1.67.1+ 支持 |
PageTab | 工具栏-页面 Tab | WebOffice v1.67.1+ 支持 |
TabStartTab | 工具栏-开始按钮 | WebOffice v1.67.1+ 支持 |
TabInsertTab | 工具栏-插入按钮 | WebOffice v1.67.1+ 支持 |
TabPageTab | 工具栏-页面按钮 | WebOffice v1.67.1+ 支持 |
TabReviewWord | 工具栏-审阅按钮 | WebOffice v1.67.1+ 支持 |
TaskPane | 任务窗格(右侧边栏) | WebOffice v1.67.1+ 支持 |
ContextMenuConvene | 右键-召唤在线协助者 | WebOffice v1.67.1+ 支持 |
ReviewTrackChanges | 审阅-开启修订按钮 | WebOffice v1.67.1+ 支持 |
BookMark | 插入-书签 | WebOffice v1.67.1+ 支持 |
PanelBookMark | 开始 Tab-插入-书签 | WebOffice v1.67.1+ 支持 |
RightMenuHistory | 文字-右边菜单-历史记录-查看最新改动 | WebOffice v1.67.1+ 支持 |
RevisionSetting | 文字-审阅-修订设置 | WebOffice v2.4.1+ 支持 |
BookMarkContextMenu | 文字-右键-插入书签 | WebOffice v2.4.1+ 支持 |
TextMenuSaveImage | 文字-右键-另存为图片 | WebOffice v3.3.1+ 支持 |
TextMenu | 文字-右键菜单 | |
ShapeContextMenu | 图片-右键菜单 |
| CommandBarId | 位置 |
|---|---|
WriterHoverToolbars | 文字-底部工具栏 |
Meeting | 底部-会议按钮 |
Print | 底部-打印按钮 |
FontTab | 字体属性面板 |
Arrange | 段落属性面板 |
Insert | 插入对象属性面板 |
Review | 修订评论属性面板 |
Keyboard | 键盘 |
InsertImage | 插入图片 |
| CommandBarId | 位置 |
|---|---|
HistoryVersionDivider | 右键菜单-历史版本/协作记录分割线 |
StartTab | 开始 Tab |
InsertTab | 插入 Tab |
DataTab | 数据 Tab |
FormulaTab | 公式 Tab |
CooperationTab | 协作 Tab |
ViewTab | 视图 Tab |
TabStartTab | 工具栏-开始按钮 |
TabInsertTab | 工具栏-插入按钮 |
TabDataTab | 工具栏-数据按钮 |
TabFormulaTab | 工具栏-公式按钮 |
TabCooperationTab | 工具栏-协作按钮 |
TabViewTab | 工具栏-视图按钮 |
TaskPane | 任务窗格 |
ContextMenuHistory | 单元格右键-单元格最近的改动 |
RightMenuHistory | 表格-右边菜单-历史记录-单元格最近改动 |
RightMenuHistoryToady | 表格-右边菜单-历史记录-今天的改动 |
RightMenuHistoryThreeDay | 表格-右边菜单-历史记录-最近 3 天的改动 |
RightMenuHistorySevenDay | 表格-右边菜单-历史记录-最近 7 天的改动 |
PictureContextMenu | 图片对象上的右键菜单 |
PictureFloatMenu | 选中图片对象的浮动菜单 |
CellPictureRightMenu | 单元格图片右键菜单 |
| CommandBarId | 位置 | 版本 |
|---|---|---|
FormatTab | 格式 Tab | WebOffice v1.67.1+ 支持 |
InsertTab | 插入 Tab | WebOffice v1.67.1+ 支持 |
DataTab | 数据 Tab | WebOffice v1.67.1+ 支持 |
ViewTab | 视图 Tab | WebOffice v1.67.1+ 支持 |
Keyboard | 键盘 | WebOffice v1.67.1+ 支持 |
ContextMenuCellHistory | 右键菜单-改动记录 | WebOffice v3.1.1+ 支持 |
ViewTabCellHistory | 视图 Tab-单元格最近的改动 | WebOffice v3.1.1+ 支持 |
| CommandBarId | 位置 | 版本 |
|---|---|---|
InsertTab | 工具栏-插入 Tab | WebOffice v1.67.1+ 支持 |
ReviewTab | 工具栏-审阅 Tab | WebOffice v1.67.1+ 支持 |
PlayTab | 工具栏-播放 Tab | WebOffice v1.67.1+ 支持 |
ViewTab | 工具栏-视图 Tab | WebOffice v1.67.1+ 支持 |
TabInsertTab | 工具栏-插入按钮 | WebOffice v1.67.1+ 支持 |
TabReviewTab | 工具栏-审阅按钮 | WebOffice v1.67.1+ 支持 |
TabPlayTab | 工具栏-播放按钮 | WebOffice v1.67.1+ 支持 |
TabViewTab | 工具栏-视图 Tab | WebOffice v1.67.1+ 支持 |
TabThumbNumber | 母版视图-slide hover 缩略图 | WebOffice v1.67.1+ 支持 |
TaskPane | 任务窗格 | WebOffice v1.67.1+ 支持 |
PlayComponentToolbar | 全屏播放时 toolbar | WebOffice v1.67.1+ 支持 |
WPPPcCommentButton | 底部工具栏-评论按钮 | WebOffice v1.67.1+ 支持 |
Comment | 审阅 Tab-评论按钮 | WebOffice v1.67.1+ 支持 |
MeetingEnter | 播放 Tab-会议入口 | WebOffice v1.67.1+ 支持 |
ToolBarFullScreenBtn | 全屏播放 toolbar 全屏按钮 | WebOffice v1.67.1+ 支持 |
ContextDownloadImage | 右键-下载原图 | WebOffice v1.67.1+ 支持 |
TaskbarDownloadImage | 右侧工具栏-下载原图 | WebOffice v1.67.1+ 支持 |
PlayContextCheckImage | 播放右键-查看原图 | WebOffice v1.67.1+ 支持 |
ViewTabTemplate | 工具栏-视图-母版视图 | WebOffice v3.2.1+ 支持 |
ViewTabFullScreen | 工具栏-视图-全屏显示 | WebOffice v3.2.1+ 支持 |
ToolsTabExportImage | 工具栏-效率-导出图片 | WebOffice v3.2.1+ 支持 |
PictureContextMenu | 图片上的右键菜单 | |
SlideContextMenu | 点击画布区空白处的右键菜单 | |
ThumbnailContextMenu | 左侧缩略图的右键菜单 |
| CommandBarId | 位置 | 版本 |
|---|---|---|
WPPMobileCommentButton | 底部工具栏-评论按钮 | WebOffice v1.67.1+ 支持 |
WPPMobileMarkButton | 浮动备注按钮 | WebOffice v1.67.1+ 支持 |
property | 格式 Tab | WebOffice v1.67.1+ 支持 |
insert | 插入 Tab | WebOffice v1.67.1+ 支持 |
comment | 评论 Tab | WebOffice v1.67.1+ 支持 |
keyboard | 键盘 | WebOffice v1.67.1+ 支持 |
InsertImage | 插入图片 | WebOffice v1.67.1+ 支持 |
WPPMobileComponentToolbar | 播放时的 toolbar | WebOffice v1.67.1+ 支持 |
WPPMobileThumbnailContainer | 播放时的缩略图 | WebOffice v1.67.1+ 支持 |
WPPMobileTimeStamp | 播放时时间显示 | WebOffice v1.67.1+ 支持 |
FloatMenuDownloadImage | 浮动菜单栏-下载图片 | WebOffice v1.67.1+ 支持 |
| CommandBarId | 位置 |
|---|---|
StartTab | 工具栏-开始 Tab |
AnnoTab | 工具栏-批注 Tab |
TabStartTab | 工具栏-开始按钮 |
TabAnnoTab | 工具栏-批注按钮 |
TaskPane | 任务窗格 |
PlayModeMenu | 播放模式菜单 |
| CommandBarId | 位置 |
|---|---|
Meeting | 底部-会议按钮 |
PDFMobilePageBar | 页码 |
CommandBars(CommandBarId).Controls
定制元素对象,即 CommandBars.Controls,是指我们自定义元素的总开关(Controls 可理解为复数形式的控制列表)。
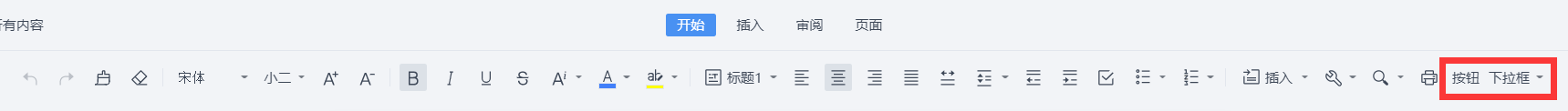
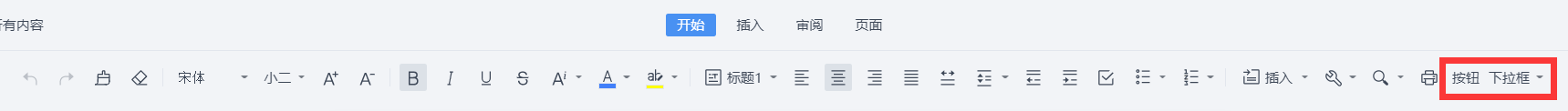
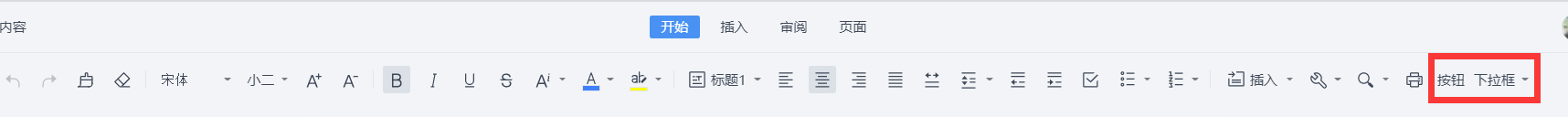
下面我们将以【开始 Tab】为例,讲解如何在其中添加【自定义按钮】以及【自定义下拉组件】。
添加前

添加后

这里使用到的CommandBarId,您可在可定制列表中查看。
CommandBars(CommandBarId).Controls.Add()
通过 Controls.Add() 方法,可以在对应的 Tab 中添加【自定义按钮】以及【自定义下拉组件】。
添加前

添加后

表达式.CommandBars(CommandBarId).Controls.Add(Type)
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Type | Enum | 是 | 新增的定制元素类型,为 1 是可控按钮,为 10 是可控的下拉框,详细可见: Enum.MsoControlType |
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 新增按钮型定制元素
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 新增下拉框型定制元素
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
}CommandBars(CommandBarId).Controls.Item()
单个定制元素,即具体到对应的自定义元素,我们可以获取该元素,从而控制该元素的标题、点击该元素等等。
以【开始 Tab】的按钮为例,我们了解下这个按钮的新增到删除的操作。
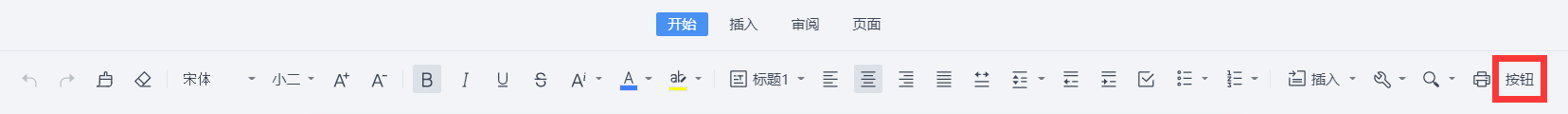
新增自定义元素

6 秒后删除元素

表达式.CommandBars(CommandBarId).Controls.Item(Index)
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Index | Number | 是 | 第 Index 个定制元素 |
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 新增按钮型定制元素
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 6 秒后删除这个定制元素
setTimeout(() => {
controlButton.Delete()
}, 6000)
}CommandBars(CommandBarId).Controls.Add(Type).Caption
通过 Caption 属性,我们可以设置定制元素的标题:

表达式.CommandBars(CommandBarId).Controls.Add(Type).Caption
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并设置标题
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 添加 1 个定制元素:下拉框,并设置标题
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
}CommandBars(CommandBarId).Controls.Add(Type).Delete()
通过 Delete() 方法,可以删除定制元素:
新增自定义元素

6 秒后删除元素

表达式.CommandBars(CommandBarId).Controls.Add(Type).Delete()
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并设置标题
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 添加 1 个定制元素:下拉框,并设置标题
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
// 6 秒后删除这 2 个定制元素
setTimeout(() => {
controlButton.Delete()
controlPopup.Delete()
}, 6000)
}CommandBars(CommandBarId).Controls.Add(Type).Enabled
通过 Enabled 属性的设置,可以禁用定制元素:

表达式.CommandBars(CommandBarId).Controls.Add(Type).Enabled
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.Enabled = false
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.Enabled = false
}CommandBars(CommandBarId).Controls.Add(Type).Execute()
通过 Execute() 方法,可以点击定制元素。
当然,配合 OnAction() 这个监听事件,可以得知按钮是否被点击了。
表达式.CommandBars(CommandBarId).Controls.Add(Type).Execute()
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.OnAction = () => console.log('按钮点击了')
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.OnAction = () => console.log('下拉框点击了')
// 6 秒后执行点击操作
setTimeout(async () => {
await controlButton.Execute()
await controlPopup.Execute()
}, 6000)
}CommandBars(CommandBarId).Controls.Add(Type).OnAction()
监听定制元素点击事件,设置之后,只要按钮被点击,就可以通过控制台查看到对应的信息,从而制定相关的业务。
表达式.CommandBars(CommandBarId).Controls.Add(Type).OnAction() = Function
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.OnAction = () => console.log('按钮点击了')
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.OnAction = () => console.log('下拉框点击了')
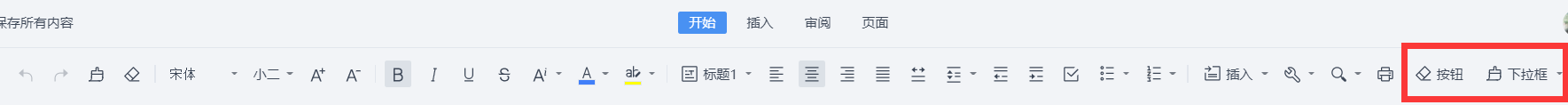
}CommandBars(CommandBarId).Controls.Add(Type).Picture
通过 Picture,我们可以定制元素图标,这里以 Base64 为例,讲解如何设置对应的元素图标:

表达式.CommandBars(CommandBarId).Controls.Add(Type).Picture
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik03LjUgMnYyLjVINGEuNS41IDAgMCAwLS41LjV2MmEuNS41IDAgMCAwIC41LjVoOWEuNS41IDAgMCAwIC41LS41VjVhLjUuNSAwIDAgMC0uNS0uNUg5LjVWMmEuNS41IDAgMCAwLS41LS41SDhhLjUuNSAwIDAgMC0uNS41eiIgc3Ryb2tlPSIjM0Q0NzU3Ii8+PHBhdGggZmlsbD0iIzNENDc1NyIgZD0iTTEzIDdoMXY0aC0xeiIvPjxwYXRoIGQ9Ik0xMSAxM2EyIDIgMCAwIDAgMi0yVjguNzY0QTMgMyAwIDEgMSA4Ljc2NCAxM0gxMXoiIGZpbGw9IiMzRDQ3NTciLz48cGF0aCBmaWxsPSIjM0Q0NzU3IiBkPSJNMSAxM2gxMHYxSDF6Ii8+PHBhdGggZD0iTTEgMTNhMiAyIDAgMCAwIDItMlY4Ljc2NEEzIDMgMCAwIDEgMSAxNHYtMXoiIGZpbGw9IiMzRDQ3NTciLz48cGF0aCBmaWxsPSIjM0Q0NzU3IiBkPSJNMyA3aDF2NEgzeiIvPjwvZz48L3N2Zz4='
}CommandBars(CommandBarId).Controls.Add(Type).SetFocus()
聚焦定制元素,即通过 SetFocus 将光标聚集到对应位置:

表达式.CommandBars(CommandBarId).Controls.Add(Type).SetFocus()
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
await controlButton.SetFocus()
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
await controlPopup.SetFocus()
}CommandBars(CommandBarId).Controls.Add(Type).Visible
显示/隐藏定制元素
新增自定义元素

6 秒后隐藏元素

表达式.CommandBars(CommandBarId).Controls.Add(Type).Visible
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
// 6 秒后隐藏定制元素
setTimeout(() => {
controlButton.Visible = false
controlPopup.Visible = false
}, 6000)
}CommandBars(CommandBarId).Controls.Add(Type).TooltipText
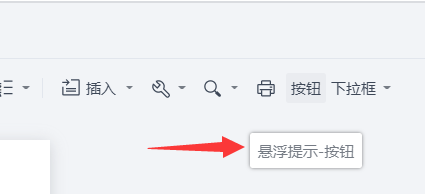
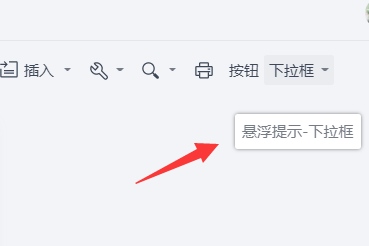
通过 TooltipText,可以设置定制元素的悬浮提示:
给自定义按钮设置悬浮提示

给自定义下拉框设置悬浮提示

表达式.CommandBars(CommandBarId).Controls.Add(Type).TooltipText
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.TooltipText = '悬浮提示-按钮'
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.TooltipText = '悬浮提示-下拉框'
}CommandBars(CommandBarId).Controls.Add(Type).With()
可以通过 With(),从而批量设置定制元素属性,具体的各个属性的使用,可以参考单个属性的设置。
表达式.CommandBars(CommandBarId).Controls.Add(Type).With(Properties)
表达式:文档类型应用对象
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Caption | String | 是 | 标题 | |
Enabled | Boolean | 否 | 是否禁用 | |
Picture | String | 否 | 图标 | |
Visible | Boolean | 否 | 显示/隐藏 | |
TooltipText | String | 否 | 悬浮提示 |
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.With({
Caption: '按钮',
Enabled: false
})
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.With({
Caption: '下拉框',
Enabled: false
})
}CommandBars(CommandBarId).Controls.Add(10).Controls
在 CommandBars(CommandBarId).Controls.Add() 中,如果 Enum 值为 10,则可以添加一个下拉框定制元素。
但是,如果需要操作它,那么就需要进一步设置。
例如:
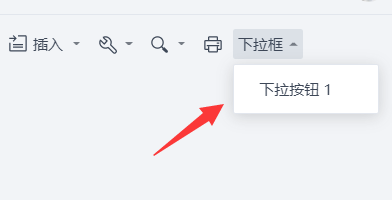
给下拉框添加一个按钮

而给这个按钮进行更多设置(例如标题、图表等),就可以参照 单个定制元素
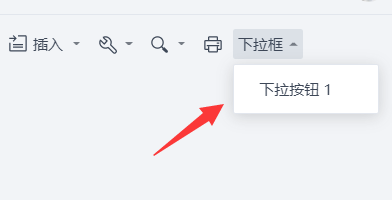
CommandBars(CommandBarId).Controls.Add(10).Controls.Add()
通过 Add() 方法,可以为下拉框内添加新的定制元素。
给下拉框添加一个按钮

而给这个按钮进行更多设置(例如标题、图表等),就可以参照 单个定制元素
表达式.CommandBars(CommandBarId).Controls.Add(10).Controls.Add()
表达式:文档类型应用对象
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:下拉框
const control = await controls.Add(10)
control.Caption = '下拉框'
// 获取下拉框
const popupControls = await control.Controls
// 新增下拉框内定制元素
const button = await popupControls.Add(1)
button.Caption = '下拉按钮 1'
}