深色模式
控制台 登录
深色模式
为了满足用户的个性化定制需求,我们在 WebOffice SDK 内提供了丰富的配置项,使得网页开发者可以轻松实现自定义文档界面的元素、操作文档的内容、监听文档事件等操作,让用户能自主设计出符合业务场景的文档视图和功能。
WebOffice 打开文档后,默认会展示所有的功能界面,如果您的业务场景仅需要基础的文档显示和编辑,那么可以选择开启极简模式,开启后,将不再显示头部和工具栏,仅保留内容区的预览和编辑。
const jssdk = WebOfficeSDK.init({
officeType: WebOfficeSDK.OfficeType.Writer,
appId: 'xxxxx',
fileId: 'xxxxx',
mode: 'simple'
})

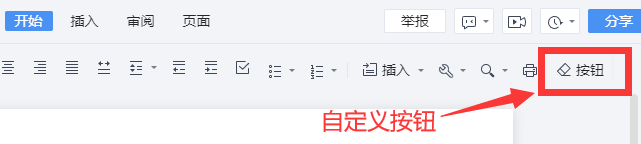
在一些复杂的场景中,我们可能需要向文档页面内添加一些自定义组件,此时可以通过 页面定制 提供的接口来实现,支持设置自定义组件的元素图标、标题等属性。
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加定制元素:按钮
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮' // 设置标题
// 设置 Icon
controlButton.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='
controlButton.SetFocus(true) // 聚焦该元素
}
提示
更多 SDK 的使用教程,请参阅 前端 SDK 指南。