深色模式
控制台 登录
深色模式
WebOffice SDK 除了提供基础的初始化配置以及一些常用的实例属性和方法之外,还提供了丰富的 API 对各类文档进行操作,您可以直接通过实例上的Application属性获取到该文档应用的 API 对象,然后通过该对象对文档进行内容的更新、格式的设置和窗体的管理等一系列操作。API 风格与 VBA 一致,原则上是兼容 VBA 的接口和参数的。
JSSDK 的 API 接口按不同的文档类型进行了划分:
doc、docx、wps 等后缀文件xls、xlsx 等后缀文件ppt、pptx 等后缀文件pdf 等后缀文件otl 后缀文件dbt 后缀文件当然还有特殊目录:
在使用API之前,确保您已完成如下步骤:
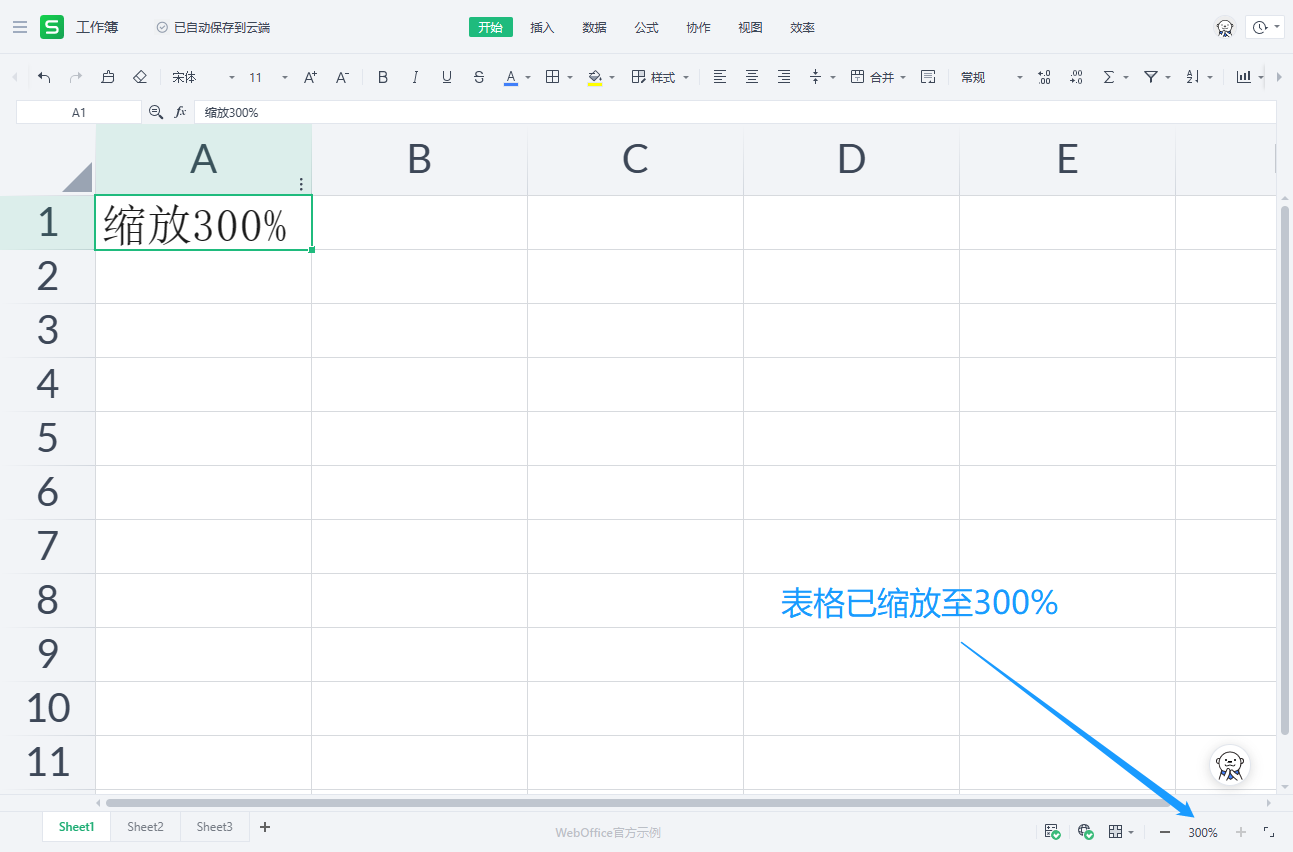
在下面的例子中,我们将以表格缩放为例来介绍一下 API 的调用流程。
在调用 API 之前,需要先等待 ready() 方法执行完毕。
window.onload = async function () {
const instance = WebOfficeSDK.init({
// 必填项
officeType: WebOfficeSDK.OfficeType.Spreadsheet,
appId: 'xxxxx',
fileId: 'xxxxx'
})
// 需要等待实例 ready 之后再调用 API
await instance.ready()
}您可以使用instance.Application来自动获取文档应用对象,如果需要特指,也可以根据相应的字段取得文档对应的应用对象。
const app = instance.Application这里以设置表格缩放比例为例,说明 API 的使用方式:
<script src="./web-office-sdk.umd.js"></script>
<script>
window.onload = async function () {
const instance = WebOfficeSDK.init({
// 必填项
officeType: WebOfficeSDK.OfficeType.Spreadsheet,
appId: 'xxxxx',
fileId: 'xxxxx'
})
// 等待加载完毕
await instance.ready()
// 自动识别
const app = instance.Application
// 操作窗口缩放比例
app.ActiveWindow.Zoom = 10
}
</script>
和 VBA 的规则一样,WebOffice 在线预览编辑服务也给非编程人员的使用提供方便。
所以在涉及索引调用的时候,尽可能从 1 开始(而不是从编程人员的 0 开始)。
以 Word(文字)中的表格为例,假如我们要删除文档中的第 1 个表格:
const instance = WebOfficeSDK.init({
// 必填项
officeType: WebOfficeSDK.OfficeType.Writer,
appId: 'xxxxx',
fileId: 'xxxxx'
})
async function example() {
await instance.ready()
const app = instance.Application
// 获取所有表格
const tables = await app.ActiveDocument.ActiveWindow.Selection.Tables
// 获取第 1 个表格
const tableOne = await tables.Item(1)
// 删除第 1 个表格
await tableOne.Delete()
}